
Editing Webpages at CMOSedu.com


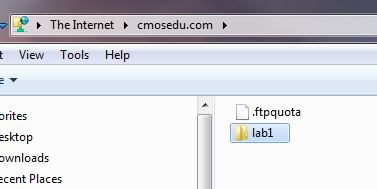
Notice, above, that you can use New to create a folder.
Create
a folder called lab1 as seen below.

Copy lab.htm (right click on this link and use "Save link as") to your Desktop.
Drag the file from the desktop to the lab1 folder.
This lab.htm file is a template that you can use for your lab reports or other webpages.

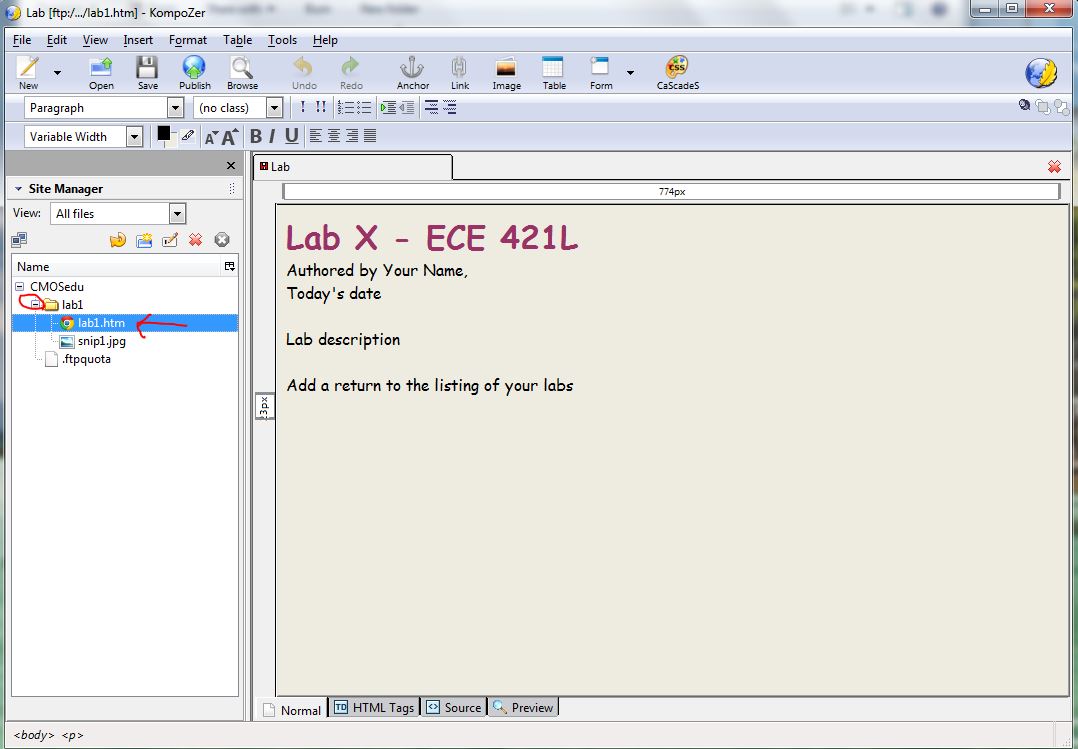
Open the lab.htm file as seen below.

Let's add a link to a webpage.
Add the text "Return to EE 421L Labs" at the bottom of the page then highlight it, to select the location of the link, as seen below.
Next click on the circled icon "Link" and enter, for example, http://cmosedu.com/jbaker/courses/ee421L/f23/students/
Note that here you can select "Link to be opened" and set, for example, that the link opens in a new window. Hit OK.
Note that if you are typing a lot you shouldn't. Instead use Ctrl+C to copy and Ctrl+V to paste.
You can simply use "fig1.jpg" since the htm file and figure are in the same folder on your desktop.***
One thing that we are not covering in detail is the use of tables.
Tables are really easy to use and are very helpful when displaying data.
To add a table to your webpage click on the "Table" icon.
Take a moment to add a table to your webpage.
Play around with what you can do with tables (change the number of rows or columns, add/delete rows and columns, the alignment of information in a
cell of the table, alignment of the table on the page, etc.
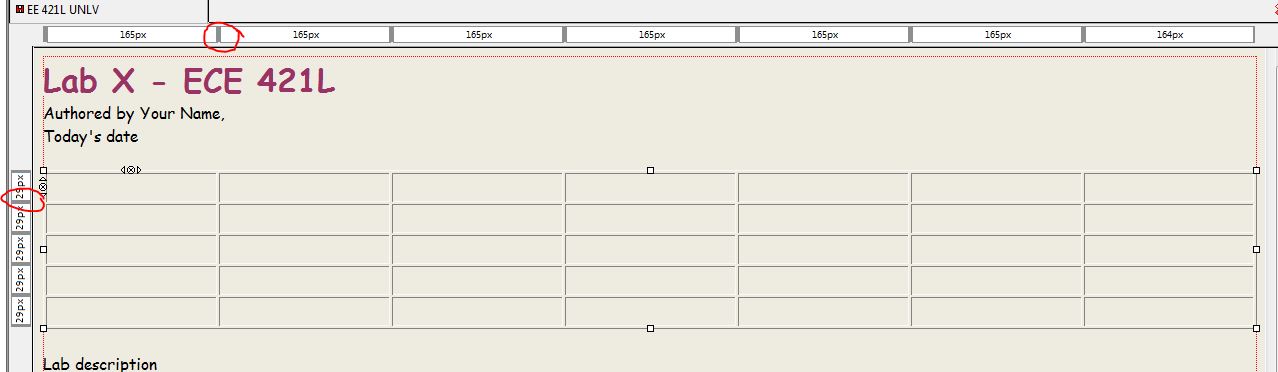
Note that the column and row size is adjusted by sliding the circled segments left/right or up/down in the rulers seen below.

Finally, you can add a title to your webpage, e.g. Lab 4 EE 421L Fall 2023, and add an author under the format menu (Format -> Page Title and Properties...)
There are many other things you can do; however, this is the end of the tutorial.
The information presented here should be more than enough to get you going ;-)